Blenderで作成したオリジナルモデルから、テクスチャと一緒にFBXを書き出す方法を解説します。
他のアプリケーションと連携する際、テクスチャの再設定が不要になるため便利です。
おまけに書き出したテクスチャ付きFBXを使って、mixamoでアニメーションをつける方法も紹介します。
下準備:シェーダーノードの設定をする
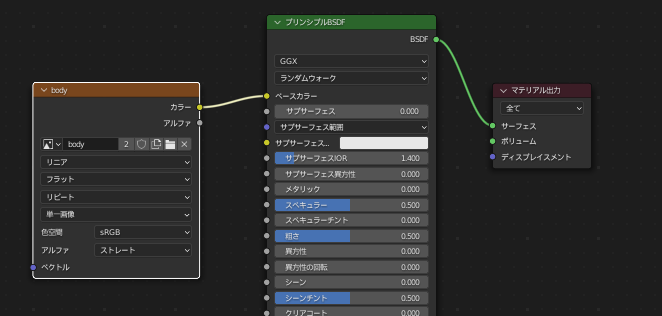
まずはBlenderの上部ツール「Shading」を選択しシェーダーノードを表示します。
次に、一緒に書き出したいテクスチャを設定した「画像テクスチャ」ノードと「プリンシブルBSDF」、「マテリアル出力」ノードを下記の様につなぎます。
下準備はこれで完了。

FBXの書き出し設定
テクスチャをFBXと一緒に書き出す設定は2通りあります。
テクスチャを別ファイルとして書き出す設定と、テクスチャをFBXに埋め込む設定です。
基本的には埋め込む方法で書き出した方がファイル数が少なく扱いやすいですが、画像テクスチャを単体で管理したい場合などは別ファイルで書き出しましょう。
テクスチャを別ファイルとして書き出す場合の設定
Blemder上部ツール「ファイル」より「エクスポート」>「FBX(.fbx)」を選択。
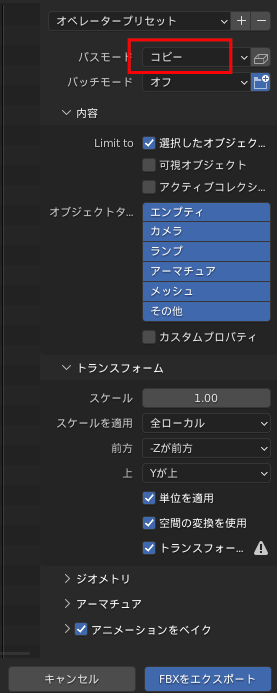
開いた設定ウィンドウの「パスモード」を「コピー」に変更。

「FBXをエクスポート」をクリック。
選択した保存先に、FBXとテクスチャが別ファイルとして保存されます
テクスチャを埋め込む場合の設定
先ほどと同様、上部ツール「ファイル」より「エクスポート」>「FBX(.fbx)」を選択。
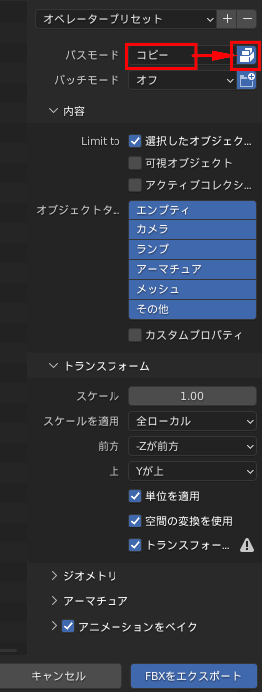
パスモードで「コピー」を選択し、右のアイコンをクリック(青くなった状態にする)。

「FBXをエクスポート」をクリック。
今度はFBXにテクスチャが埋め込まれているため、FBXのみ書き出されます。
ついでにmixamoにアップしてみる
mixamoサイトを開き、ログインします。
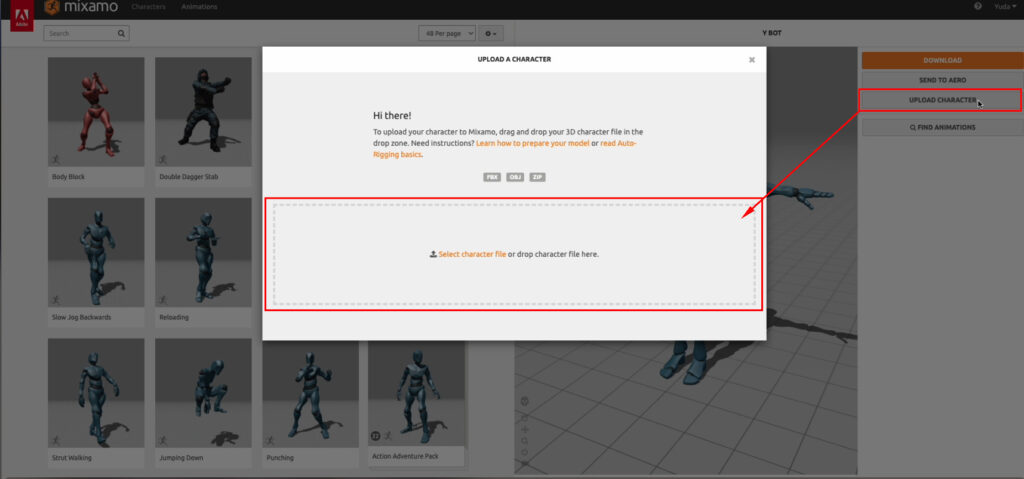
アニメーションの選択画面が開いたら、右側の「UPROAD CHARACTER」をクリックし、開いたウィンドウに先ほど書き出したFBXをドラッグ&ドロップします。

テクスチャとFBXを別ファイルとして書き出した場合は、ひとつのフォルダにまとめてzipファイルに圧縮し、アップロードできます。
アップロードは1分程度かかります。
表示されたモデルにテクスチャが反映されていたら成功です。
最後にマーカーを下記のように設定し「NEXT」をクリック。
あとは好きなアニメーションを選んでダウンロードするだけ!
まとめ
BlenderでFBXとテクスチャを一緒に書き出す方法のポイントは2つ。
1つ目は書き出したい画像テクスチャを設定した「画像テクスチャ」ノードと「プリンシブルBSDF」、「マテリアル出力」ノードをつなぐこと。
2つ目はエクスポート時にパスモードを「コピー」にすること。
以上です。


コメント