いよいよジェネラティブ画像を作成します!
作成する環境がまだできてないよー!という方は前回の記事を参考にしてください
今回も引き続き、むなかた先生の記事(第2章)を元に進めてます↓
むなかた先生の記事:https://crypto-code.jp/materials/create-generative-nft
Visual Studio Code(VSCode)でArt Engineを開く
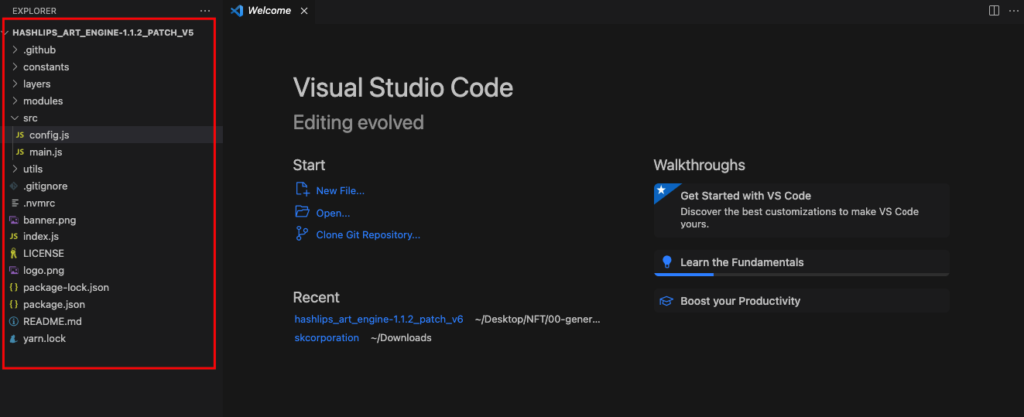
VSCodeを立ち上げ、上部メニューの「File」>「Open…」から、前回ダウンロードした「hashlips_art_engine-1.1.2_patch_v5」を選択し開きます
左側に赤枠で囲んだようなウィンドウが開きます

VSCodeで足りない素材を追加
Art Engineだけでは足りない素材があるので追加します
VSCodeの上部メニュー「Terminal」>「New Terminal」を選択
右下にターミナルウィンドウが開くので、下記コマンドを実行します
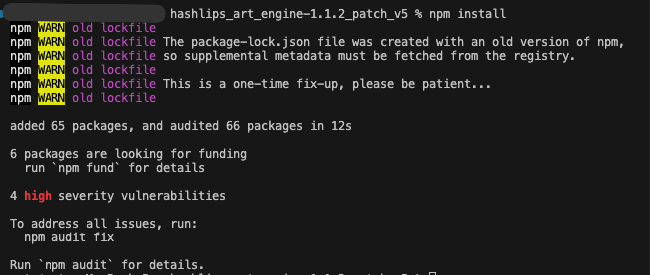
npm install
これで追加完了
「hashlips_art_engine-1.1.2_patch_v5」内に「node_modules」フォルダが追加されているはずです
実はnpm installの時に一度エラーが出ました
早速ChatGPTにエラーメッセージと共に「解決方法を教えて」と尋ねました
すると、Node.jsを最新版ではなくLTS版にバージョンダウンすると良いと回答
そして、回答どおりに対応したところ無事エラーは解消!
そのため、前回の記事にNode.jsのバージョンダウンのメモも追加しました
ChatGPTはほんとお利口!しかも、日本語で質問すると日本語で返してくれます!
一部コードを変更
Art Engineにはサンプルの画像とコードが入っているので、初期設定のままジェネラティブ画像を作成することができます
ですが、仕組みを理解する上で少しだけコードを変更してみます
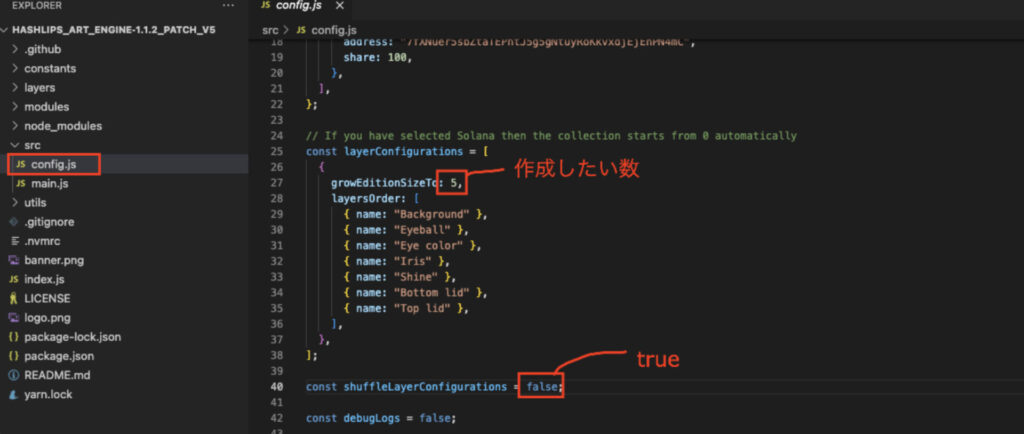
変更するファイルは「src」>「config.js」です。今回は27行目と40行目を変更します

27行目は作成する画像の点数で、初期設定5点です。今回は20点にしてみます
続いて40行目。こちらは作成される画像の組み合わせの偏りを無くすソースコード
falseのまま作成した場合「最初に出やすい組合せ」と「後から出やすい組合せ」にかたよりが出ます
今回はfelse → true にかえます
設定を変えた後は ⌘ + S で保存
ジェネラティブ画像を作成してみる
設定できたら下記のコマンドをターミナルにコピペ
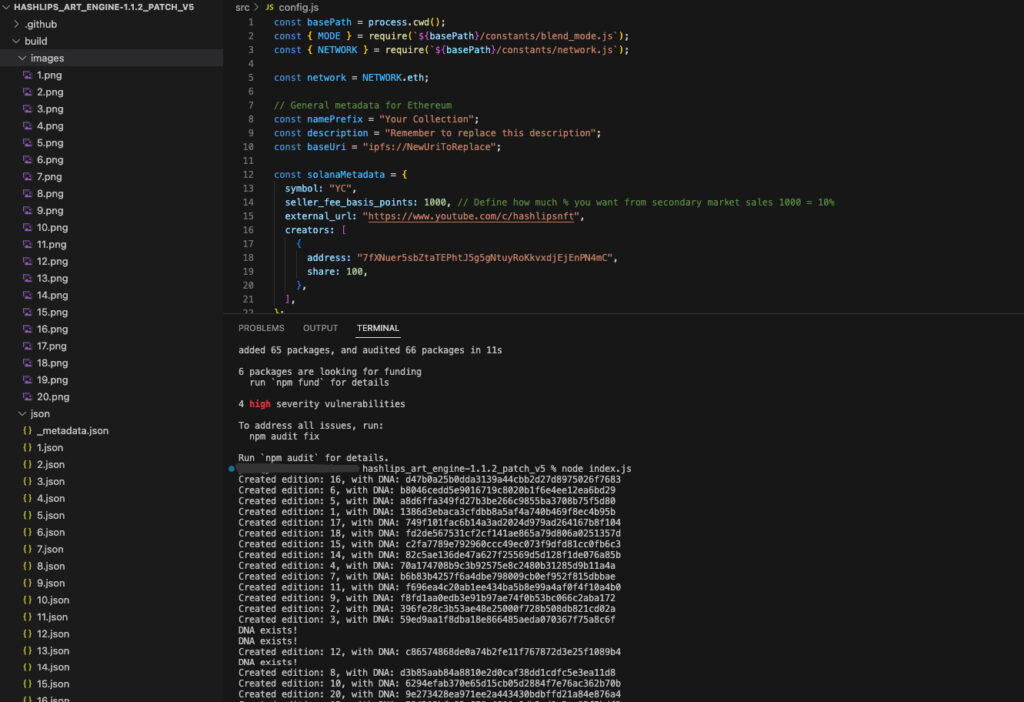
node index.jsするとbuildフォルダが作成され、その中に画像(images)とメタデータ(json)が作成されます

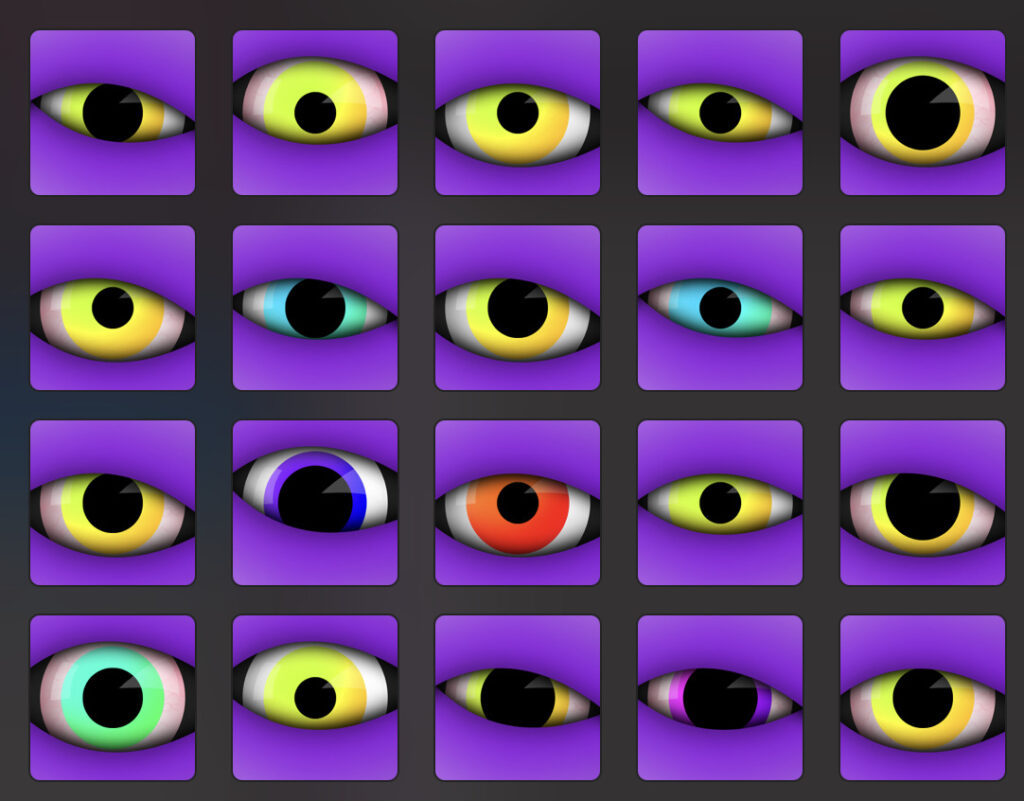
しっかり20点できてます!

まとめ
今回はnpm install時に少々つまづきましたが、ChatGPTで乗りこえました
次回は作成した画像とメタデータをIPFSにアップします
IPFSとは分散型のストレージです……簡単に言うと、画像を1箇所のサーバで管理するより、みんなで管理した方が安心だよね!というサービスです



コメント