ノンジェネ第5回!今回でひとまず集結です
最後はミントサイトを作ります!
前回作成したNFTのミントサイトを作っていきます
NFTの準備ができていない!という方は前回の記事を参考にしてください
今回も引き続き、むなかた先生の記事(第5章)を元に進めてます↓
むなかた先生の記事: https://crypto-code.jp/materials/create-generative-nft
事前準備
node.jsのバージョンを確認
今回のミントサイト作成では、node.jsのバージョンが超重要です!
node.js v17.xx.x以上はエラーになります
なので、まずはターミナルを立ち上げ、下記コマンドでnode.jsのバージョンを確認しましょう
node -v
v16.xx.x以下の場合はそのまま進めてください
v17.xx.x以上の場合は、バージョンを落とします
下記のコマンドを実行
sudo npm install -g nsudo n 16.19.1これでバージョンダウン完了
最後にもう一度下記コマンドで確認しておきます
node -v
ミントサイトのプレビューを確認
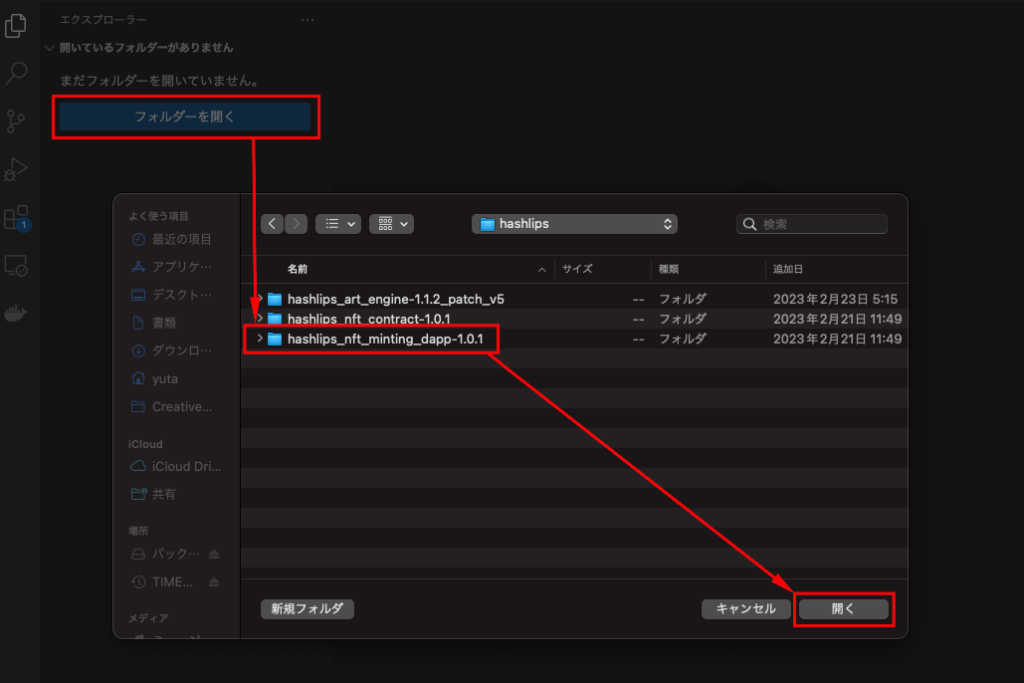
VScodeを立ち上げ、第1回で入手したファイルの一つ「hashlips_minting_dapp-1.0.1」を開きます

上部メニュー「ターミナル」>「New Terminal」でターミナルを開きます
下記のコマンドを実行
npm install
続いて下記のコマンドを実行
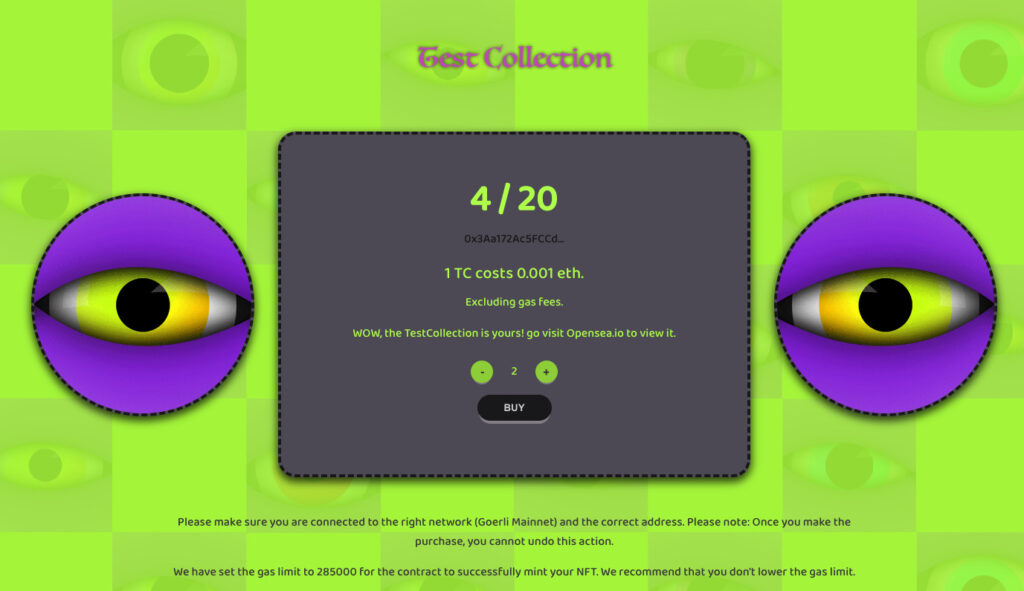
npm run start成功するとブラウザが立ち上がり、下記のページが表示されます……パンチありますねw

コードを修正して設定値を変更
全部で5ヶ所変更します
config.json
webアプリの基本設定を変更します
public > config > config.json にあります
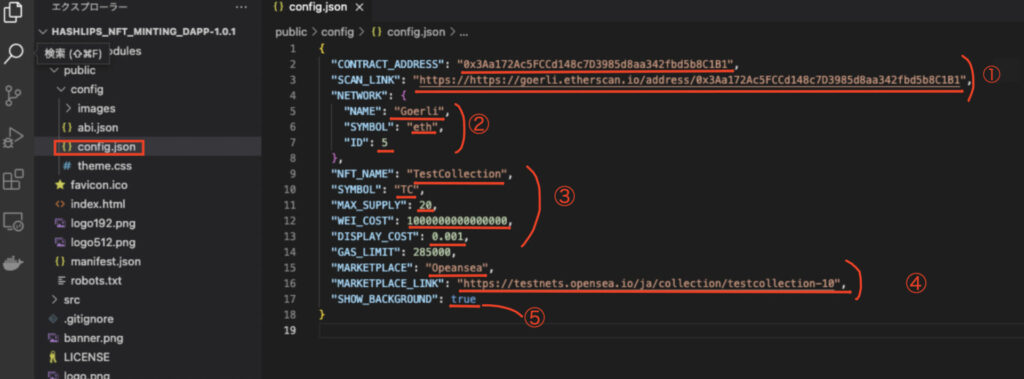
VScodeでconfig.jsonを開き、以下の項目を変更
①コントラクトアドレスとEtherscan(goerli)のリンク
Etherscan(goerli)のからコピぺ
②ネットワーク情報
今回はGoerliを使用
③作成したNFTの情報(コレクション名、NFTシンボル、数量、価格(※))
④openseaのコレクションページリンク
⑤ミントサイトの背景を表示するかどうか
(※)WEI_COSTは、ETHの10の18乗です。計算が不安な場合は下記のサイトで「Ether」に販売価格を入れると「Wei」に自動計算してくれます
Ethereum Unit Converter : https://eth-converter.com/
変更後のコードがこちら↓

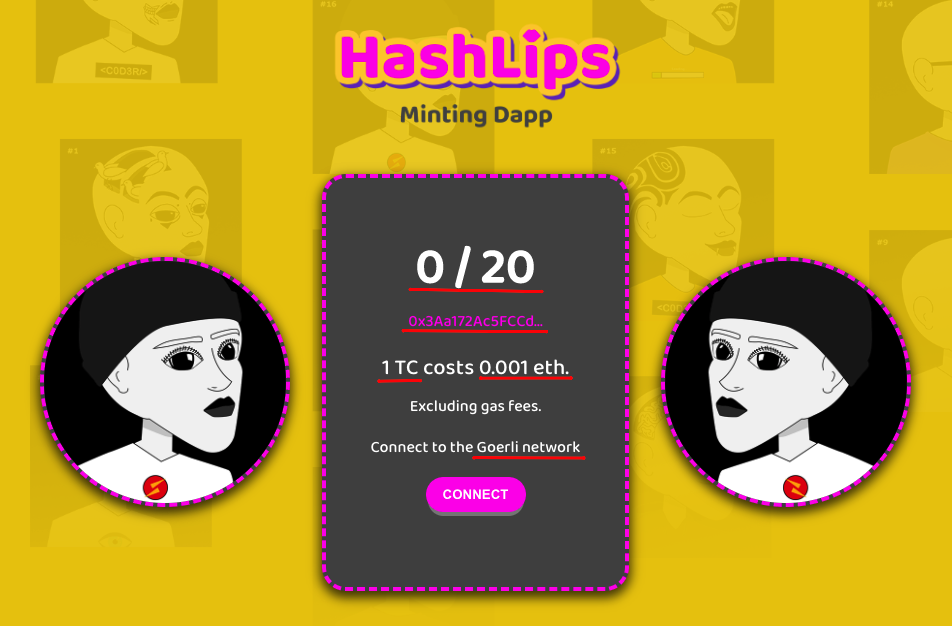
早速プレビューにも反映されています

abi.json
webアプリからコントラクトへアクセスするための設定をします
public > config > abi.json にあります
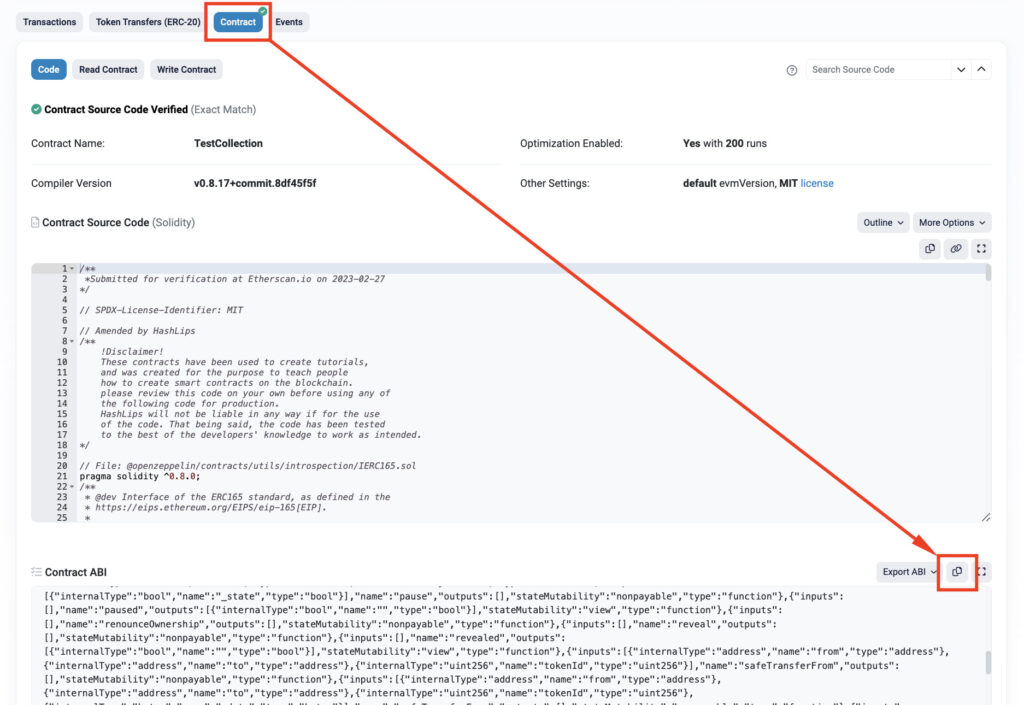
まずはEtherscan(goerli)のNFTページに移動し、「Contract」>「Contract ABI」からコード全文をコピーします

次に abi.json をVScodeで開き、全文ペースト。1行で横長になったけど、これでOK
元々入っているコードも削除してOKです

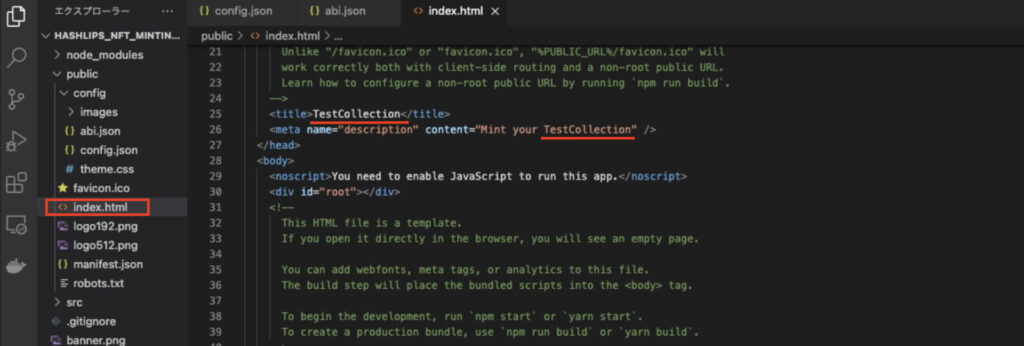
index.html
webアプリの見た目を変更します
public > index.html にあります
画像の赤線2箇所をコレクション名に変更

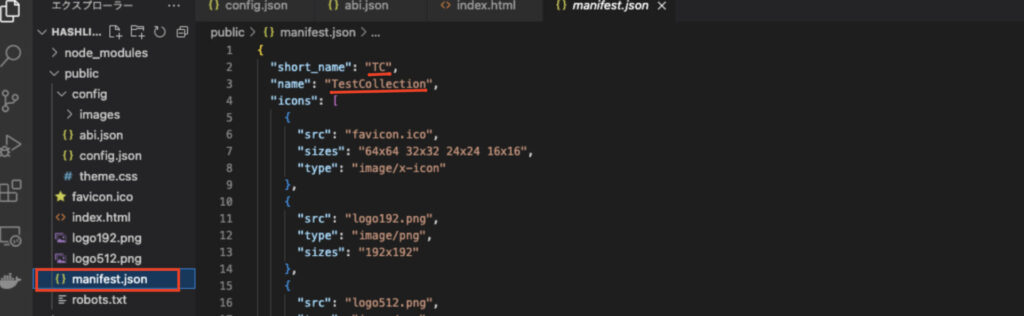
manifest.json
詳しくはわかりませんが、アプリがデバイスにインストールされた時に使用されるファイルらしい…
public > manifest.json にあります
画像の赤線2箇所をNFTシンボルとコレクション名に変更

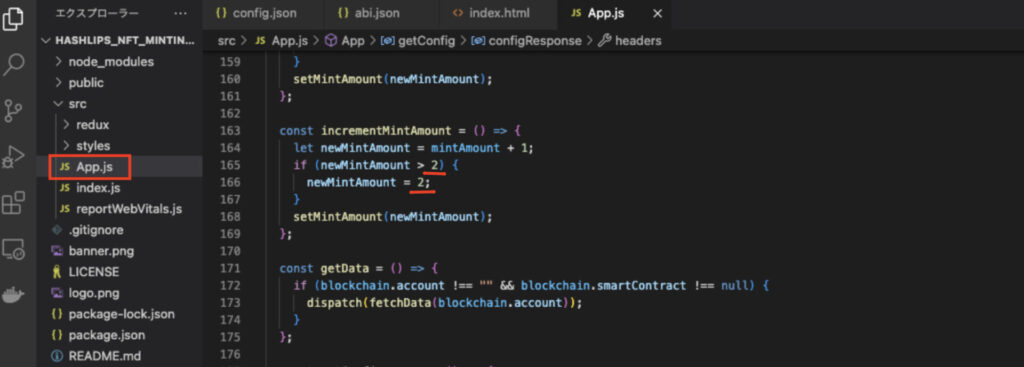
App.js
webアプリの挙動を変更します
src > App.js にあります
画像の赤線2箇所を1度にミントできる最大数に変更

[オプション]ガス代の設定
ミント時に直近のガス代の中央値を自動で設定してくれる
つまりガス代不足によるミント失敗の可能性を下げてくれる設定です
ちなみに自分の場合は、このオプションを設定するとミントサイトがうまく動きませんでした…goerliテストネットワークだからかもしれません…
EtheriumやPolygonではうまくいくのかもしれないので、いちおう紹介しておきます
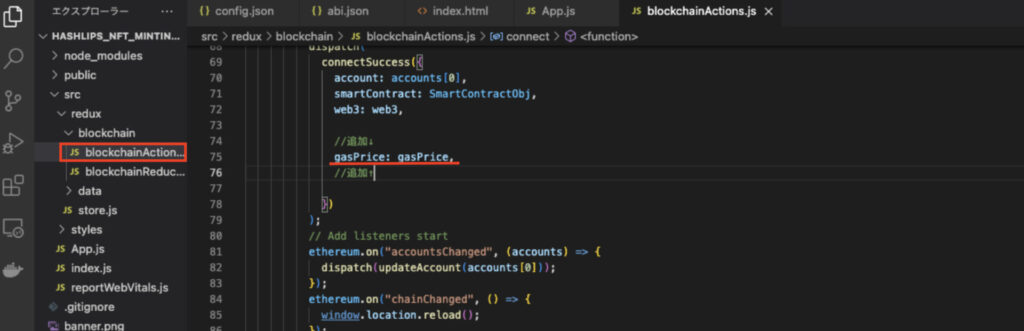
blockchainActions.js
src > redux > blockchain > blockchainActions.js にあります
以下のコードを画像の赤線部分に追加
gasPrice: gasPrice,
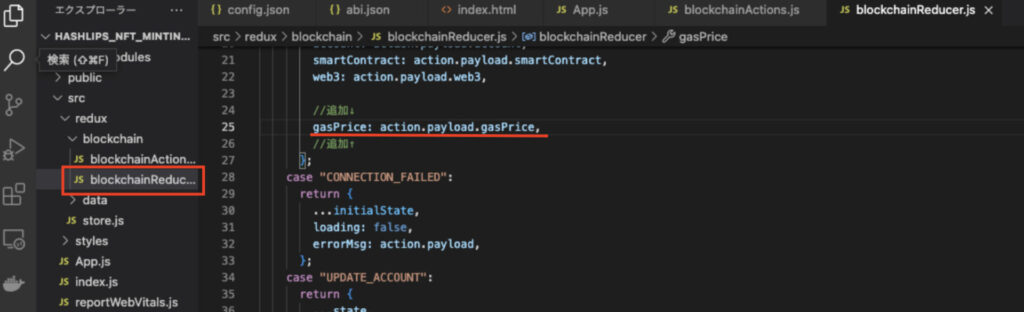
blockchainReducer.js
src > redux > blockchain > blockchainReducer.js にあります
以下のコードを画像の赤線部分に追加
gasPrice: action.payload.gasPrice,
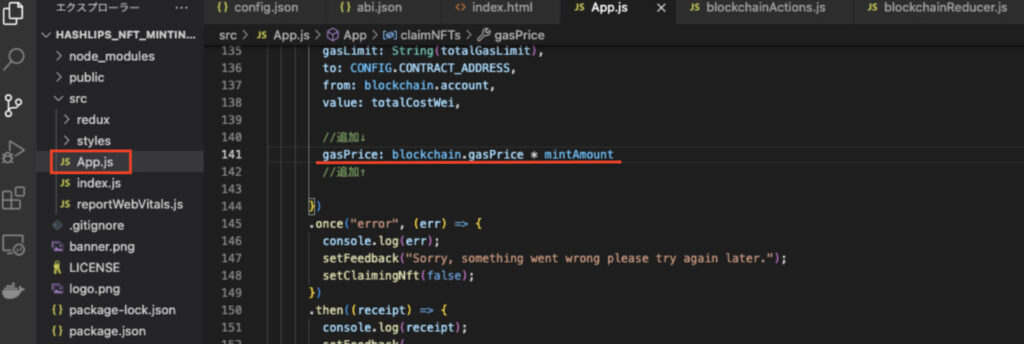
App.js
src > App.js にあります
以下のコードを画像の赤線部分に追加
gasPrice: blockchain.gasPrice * mintAmount
デザインの変更
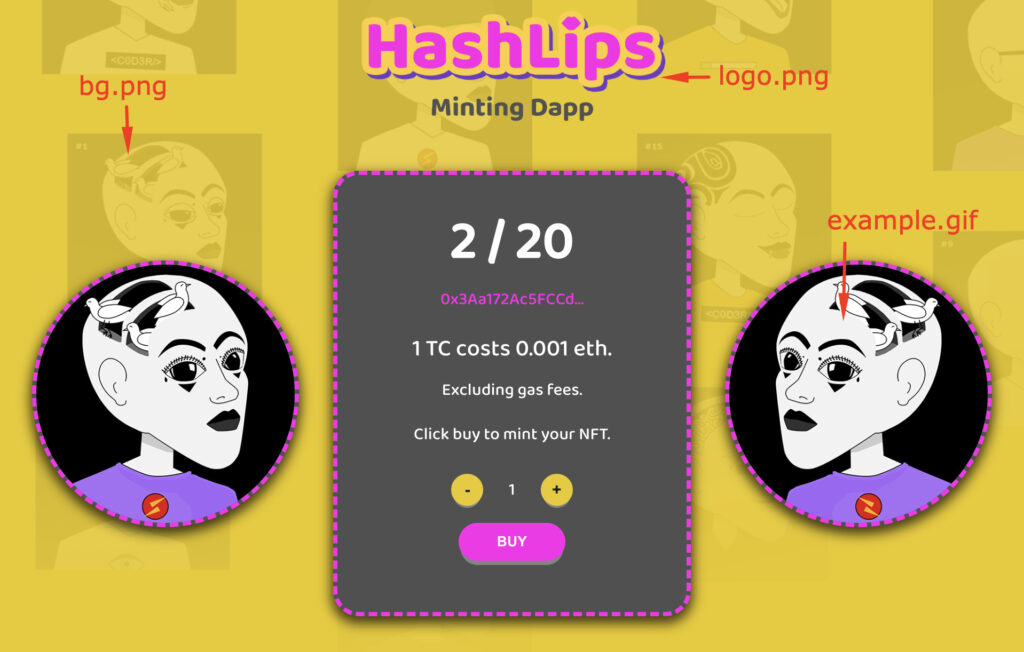
画像を変更
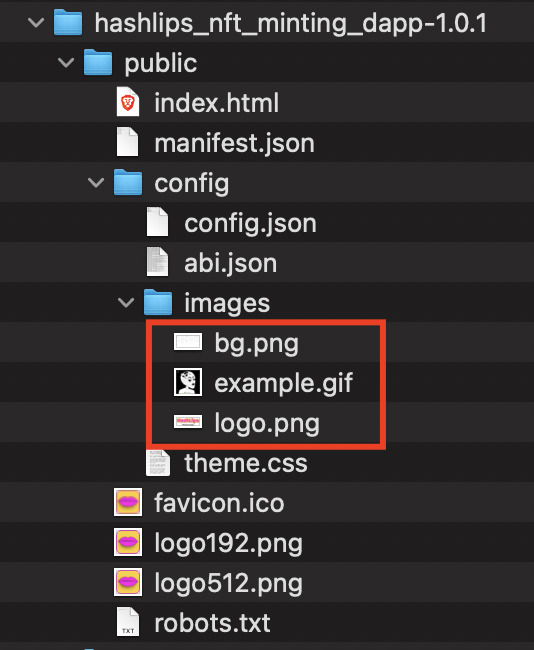
画像を差し替えることで変更できるのは以下の3点

public > config > images 内のファイルを置き換えることで変更できます

色を変更
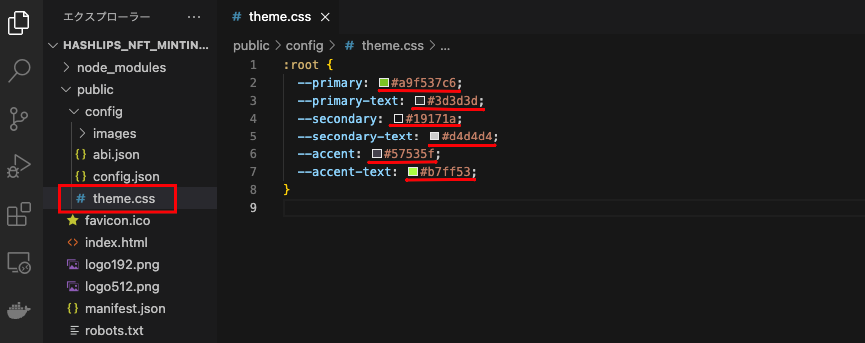
theme.css で色を変更します
public > config > theme.css にあります
色のついた四角をクリックするとカラーピッカーから色を選択

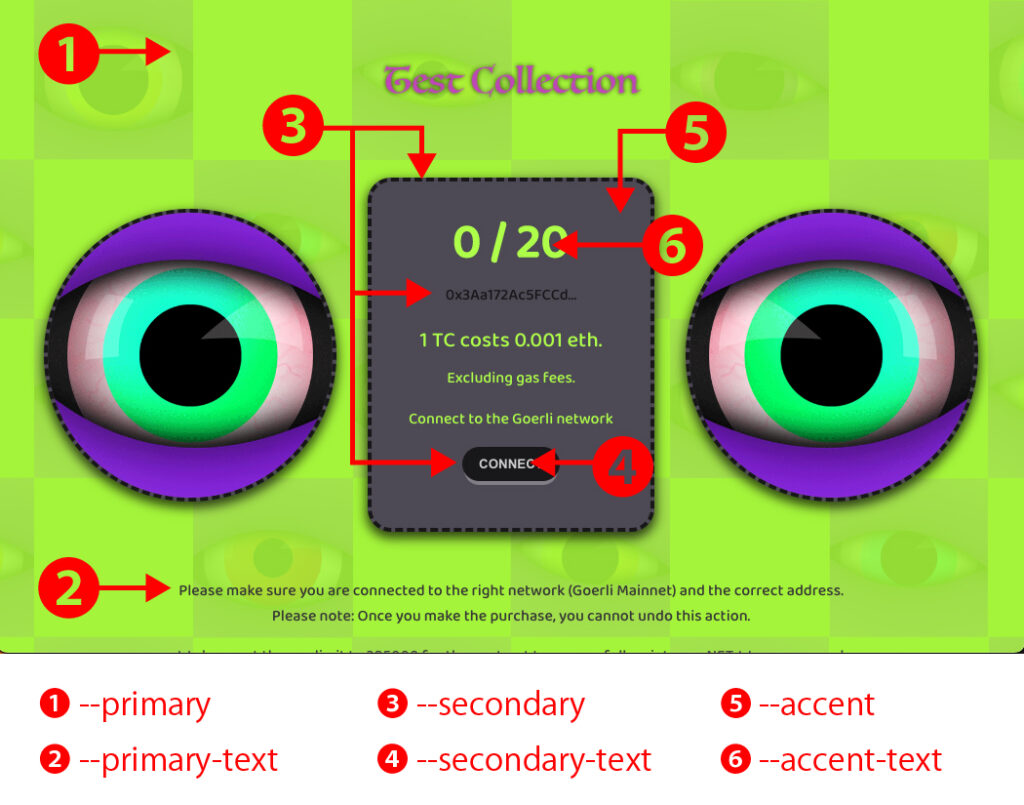
対応する色は以下の通りです。これはこれで、なかなか強烈w

今回は変更しませんが「fabicon.ico」「logo192.png」「logo512.png」もオリジナルに変更しておいた方が良いんだろうなー…

ミントサイトをアップロード
必要データを収集
VScodeで新しくターミナルを開き、下記コマンドを入力
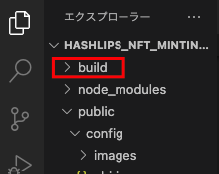
npm run buildエクスプローラー内に「build」フォルダが作成されます

これで必要データは収集完了
サーバにアップロード
あとは「build」フォルダ内の全データをサーバにアップすればOKですが、1点注意があります
それはドメインの直下に設置すること!
しかしドメイン直下は重要なデータがたくさんあると思うので、サブドメインを作成すると良いです
自分の場合は「https://nft.jiyuta.com」としてみました
そして無事サイト公開完了!

ミントの経験をしてみたい方は、下記サイトから試してみてください!
Goerliテストネットワークなので、テストETHは無料。つまりノーリスクであり、ノーリターンですw
TestCollectionミントサイト : https://nft.jiyuta.com
まとめ
ノンエンジニアですが、ジェネラティブNFTの作成からミントサイトのアップロードまで一通り行うことができました
何度もつまづきましたが、その度に副産物として多くの学びを得ることができたのがとてもよかったです
これをきっかけにプログラミングも徐々に覚えていきたいと思います!



コメント